网站集成开源组件 markdown.md 实现在线markdown编辑器的集成,此外,添加 html转换 markdown 的小功能,实现网址到markdown语法的一键转换。
前言
看过我之前建站历程的朋友应该都知道,我的网站博客发表使用的是ckeditor富文本编辑器,并没有使用markdown语法,那为什么搞个在线编辑器呢?主要下面几个原因:
1、偶尔也会用到markdown编辑器,做法也和大家一样,百度一个拿来就用,不是很方便。
2、看到 tendcode 大神搞了个markdown的在线编辑器,挺好玩的。
3、在 csdn 发表个文章需要markdown编辑,把我写过的文章发到csdn需要重新编辑。
4、无聊!
于是,就想试着搞一个markdown在线编辑器。
开搞
其实呢,代码不多,思路也比较清晰。这里用的是 editor.md 开源组件,具体详细信息可以参考 官方指导

里面有许多示例,大家可以在集成的时候参考 简单示例,如果集成失败了就 F12 打开控制台找缺什么文件就可以了。或者直接下载工程源码整个文件夹进行添加。代码基本就是简单示例的源码:
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="../css/editormd.css" />
<link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" type="image/x-icon" />
<div id="layout">
<header>
<h1>Simple example</h1>
</header>
<div id="test-editormd">
<textarea style="display:none;">[TOC]
#### Disabled options
- TeX (Based on KaTeX);
- Emoji;
- Task lists;
- HTML tags decode;
- Flowchart and Sequence Diagram;
</textarea>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="../editormd.min.js"></script>
<script type="text/javascript">
var testEditor;
$(function() {
testEditor = editormd("test-editormd", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../lib/"
});
/*
// or
testEditor = editormd({
id : "test-editormd",
width : "90%",
height : 640,
path : "../lib/"
});
*/
});
</script>
html2markdown
基于上面的第三条原因(想把写好的文章复制发到csdn网站上),萌生了搞个一键转换markdown的想法。
这里用到的一个非常好用的轮子 html2text GitHub地址:https://github.com/Alir3z4/html2text/ 它可以方便的将html文档转化为Markdown 语法。
>>> import html2text
>>>
>>> print(html2text.html2text("<p><strong>Zed's</strong> dead baby, <em>Zed's</em> dead.</p>"))
**Zed's** dead baby, _Zed's_ dead.
接下来就好办啦!将前台输入的 网址URL 传到后台,后台调用这个神器借口转化一下,最后将结果返回前端就OK啦!于是好用的网页版的 html2markdown 一键转换工具就诞生了。

输入网址实现一键转换,注意网址格式是带 "http://" 或者 "https://"
原网页格式:

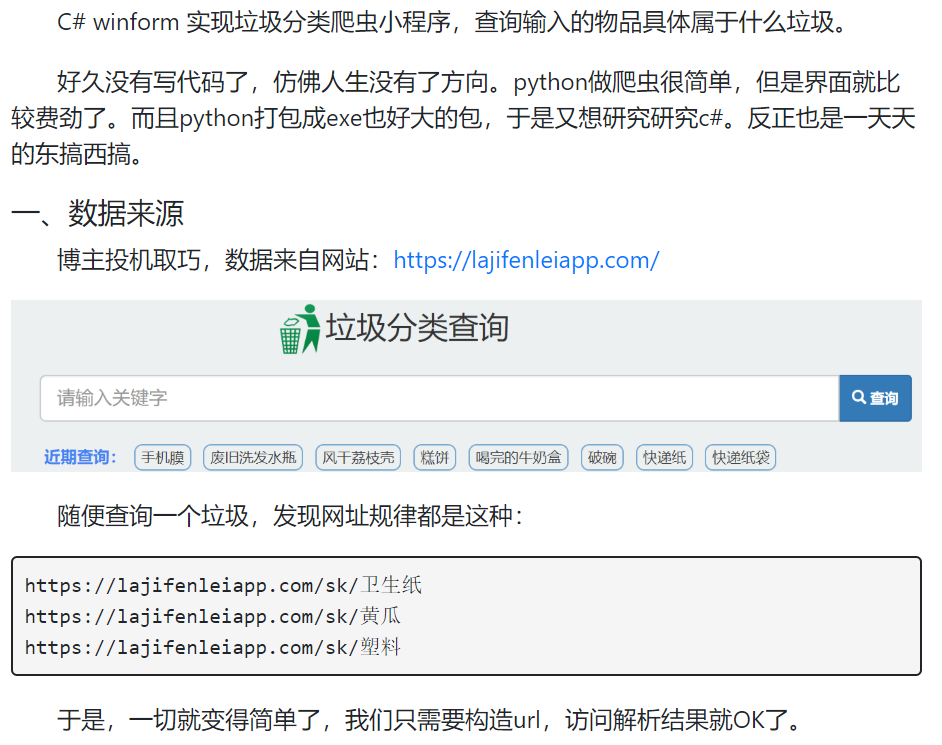
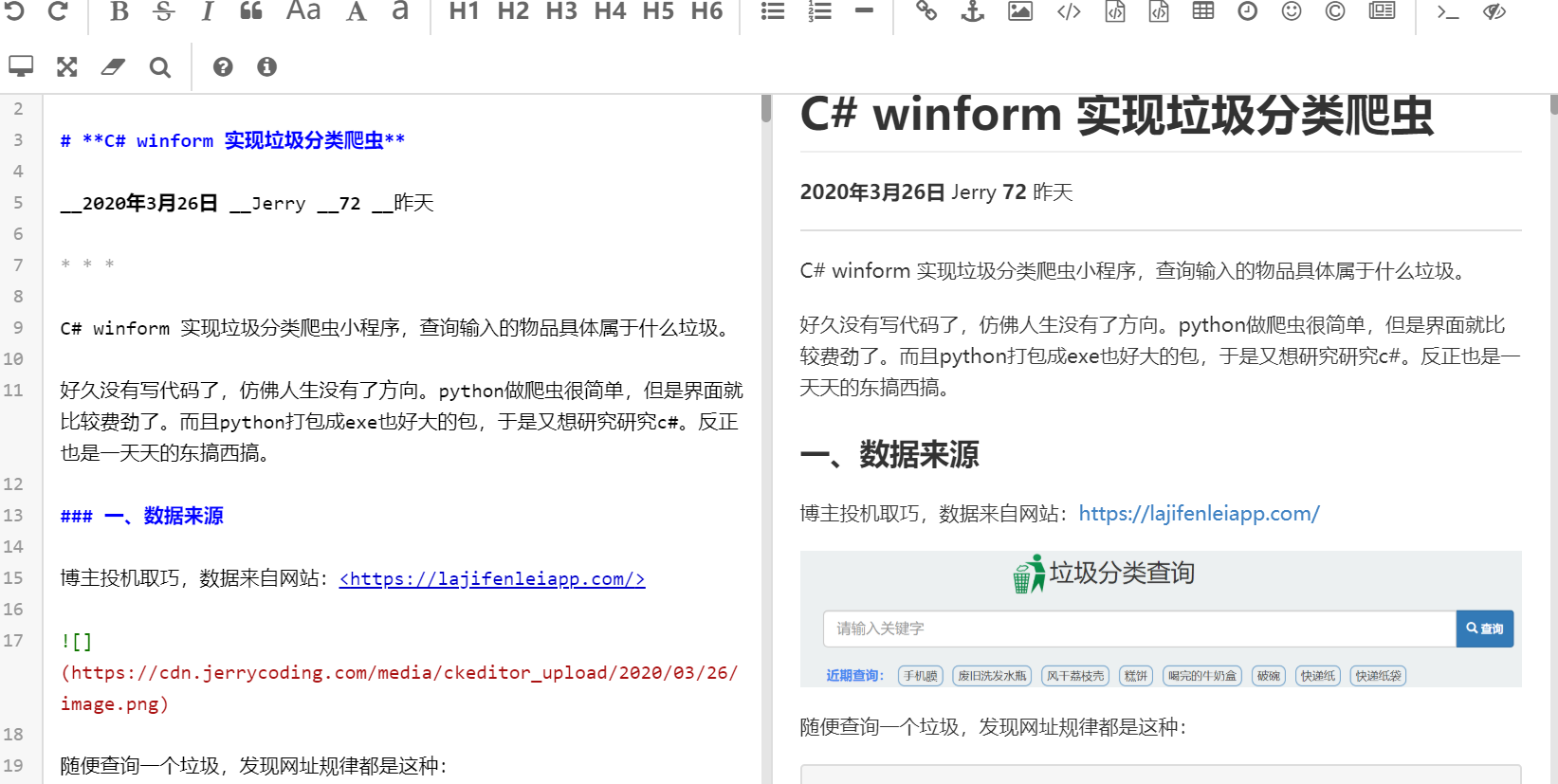
一件转换后格式:

由于网页格式复杂,转换后的markdown语法未必直接可用,需要微调。不过在我看来已经够方便了~!
问题
处理过程种有一个简单的问题刚开始没有想到处理方法,就是 ajax 获取后端 返回信息后 如何刷新 markdown编辑框呢?
最后看到了 editor.md 示例中的 动态创建 想到了一个简单的处理办法:在获取到正确的markdown内容后,先将原来的markdown编辑器销毁,再根据新的内容动态创建新的markdown编辑器:
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
var testEditormd;
$(function() {
$("#create-btn").click(function(){
$.getScript("../editormd.js", function() {
$("#layout").append("<div id=\"test-editormd\"></div>");
testEditormd = editormd("test-editormd", {
width: "90%",
height: 640,
markdown : "### 动态创建 Editor.md\r\n\r\nDynamic create Editor.md",
path : '../lib/'
});
});
});
$("#remove-btn").click(function() {
testEditormd.editor.remove();
});
});
</script>
最后,附上,



